Accessibility
With the assistance of the website accessibility widget the new design is further accessible for users with disabilities and checks all the WCAG, ADA Title III, Section 508 and the EAA boxes.
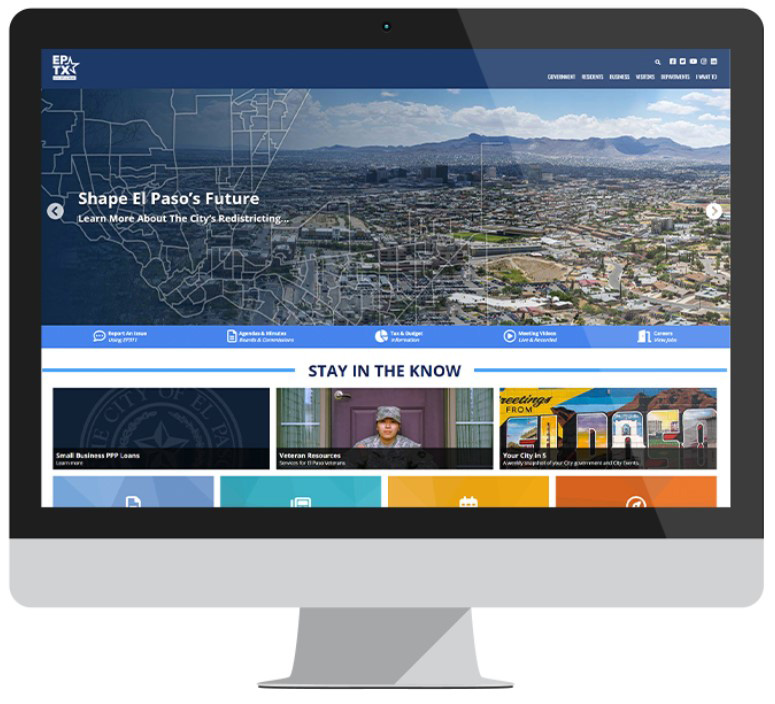
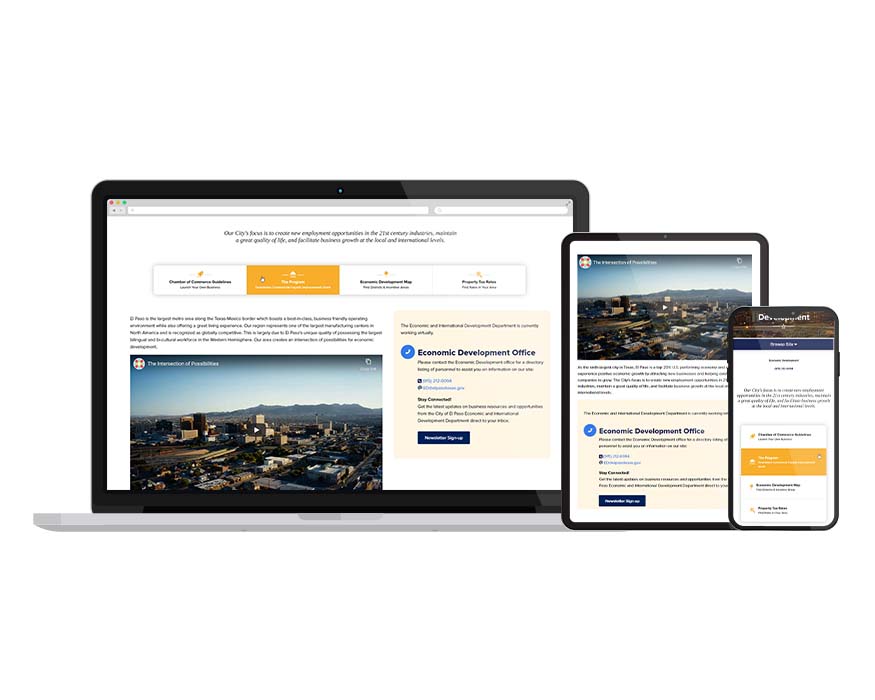
The City of El Paso website receives on average of 473,000 pageviews a month, it provides a variety of services and helpful resources to El Paso residents, workforce, visitors, and neighboring cities. The website is hosted on AWS and was designed to keep the public informed on its strategic plan towards safety, security, economic development, infrastructure, and quality of life information.



With the assistance of the website accessibility widget the new design is further accessible for users with disabilities and checks all the WCAG, ADA Title III, Section 508 and the EAA boxes.

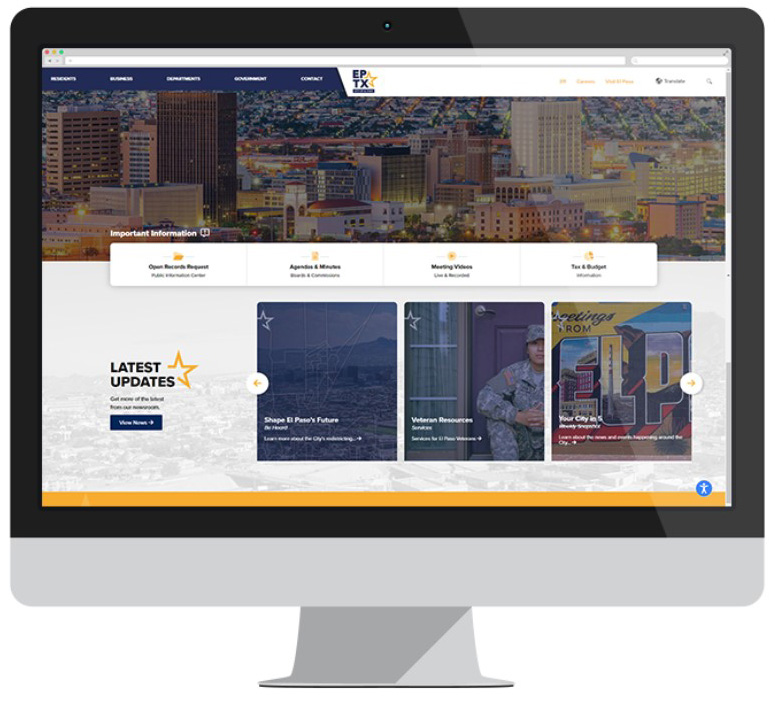
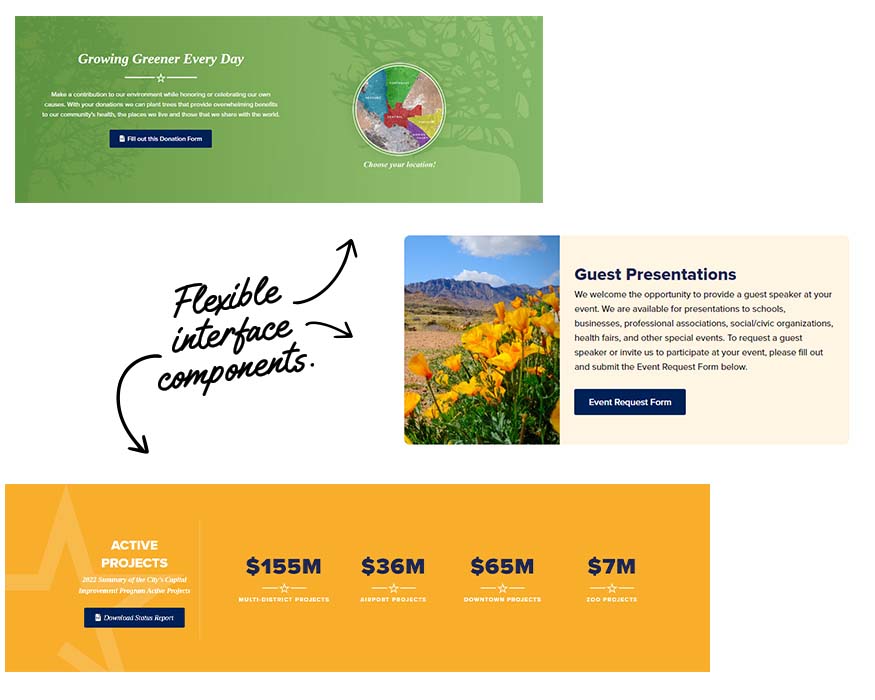
The new design is on brand and follows the CoEP’s Design System aligned to the City’s mission statement. It features new capabilities designed to highlight department’s content uniquely but cohesive across all City sub-sites.
Customer feedback was collected through contact forms, surveys, Cherwell HR & IT ticketing systems, SharePoint site comments, phone calls and emails received from different City departments. Each department alongside with the UX team, provided an assessment of feedback and adjusted content structure and design. User engagement on the website was evaluated through Google Analytics and Google Tag Manager. Both tools provided an overall picture of how content is being used and what is most interesting to them.


The design approach for the website re-design ensures cohesiveness across any platform or marketing material the CoEP may use. While first impression and brand recognition are important aspects of consistency, the goal is to provide a seamless user experience no matter the device being used.
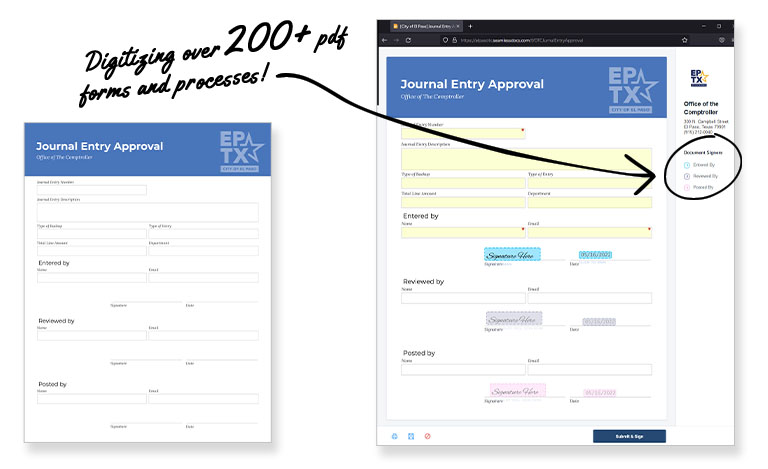
Users can search the website for any form or application they need, fill it out and submit online. The IT team uses SeamlessDocs (now GovOS) to digital forms and go paperless to facilitate the application process for users and City departments. This digital approach streamlines and automates the existing processes.

The AccessiBe integration maintains compliance with daily scans and analyses ensuring that all content updates, browser changes or optimization of other tools are remediated. SeamlessDocs and FormStack have provided a more efficient and streamline process of the digitizing efforts of PDFs and paper forms. PowerBi’s interactive and immersive dashboards provide City departments solutions that visualize their data and share insights with the public.
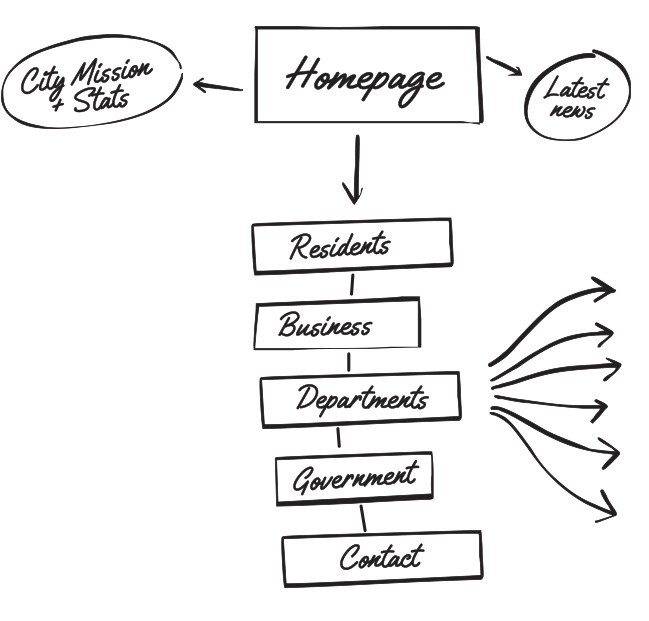
The new page structure was reduced from over 800 pages to 200 pages reducing the number of clicks to find information. The consolidation of content will reduce the bounce rate by 20% on pages where the bounce was high and reduce the number of phone calls to individual departments by providing a dedicated FAQs section that answers most common questions.

Several tools were used to conduct a content audit and develop design mockups. Google Analytics helped paint a picture of how users engaged with the website and provided a road map for a more user-friendly architecture. SlickPlan’s intuitive features was used for the content planning process. SharePoint’s project management capabilities allowed the UX and Web teams to collaborate, share feedback and complete tasks. Finally, Adobe Photoshop, AdobeXD and Proto.io were used in the design workflow from prototyping interactive wireframes to high fidelity mockups.